Dl tag in shop html
Dl tag in shop html, html Can I use dl to display input select Stack Overflow shop
$0 today, followed by 3 monthly payments of $12.67, interest free. Read More
Dl tag in shop html
html Can I use dl to display input select Stack Overflow
HTML dl Tag DevsDay.ru
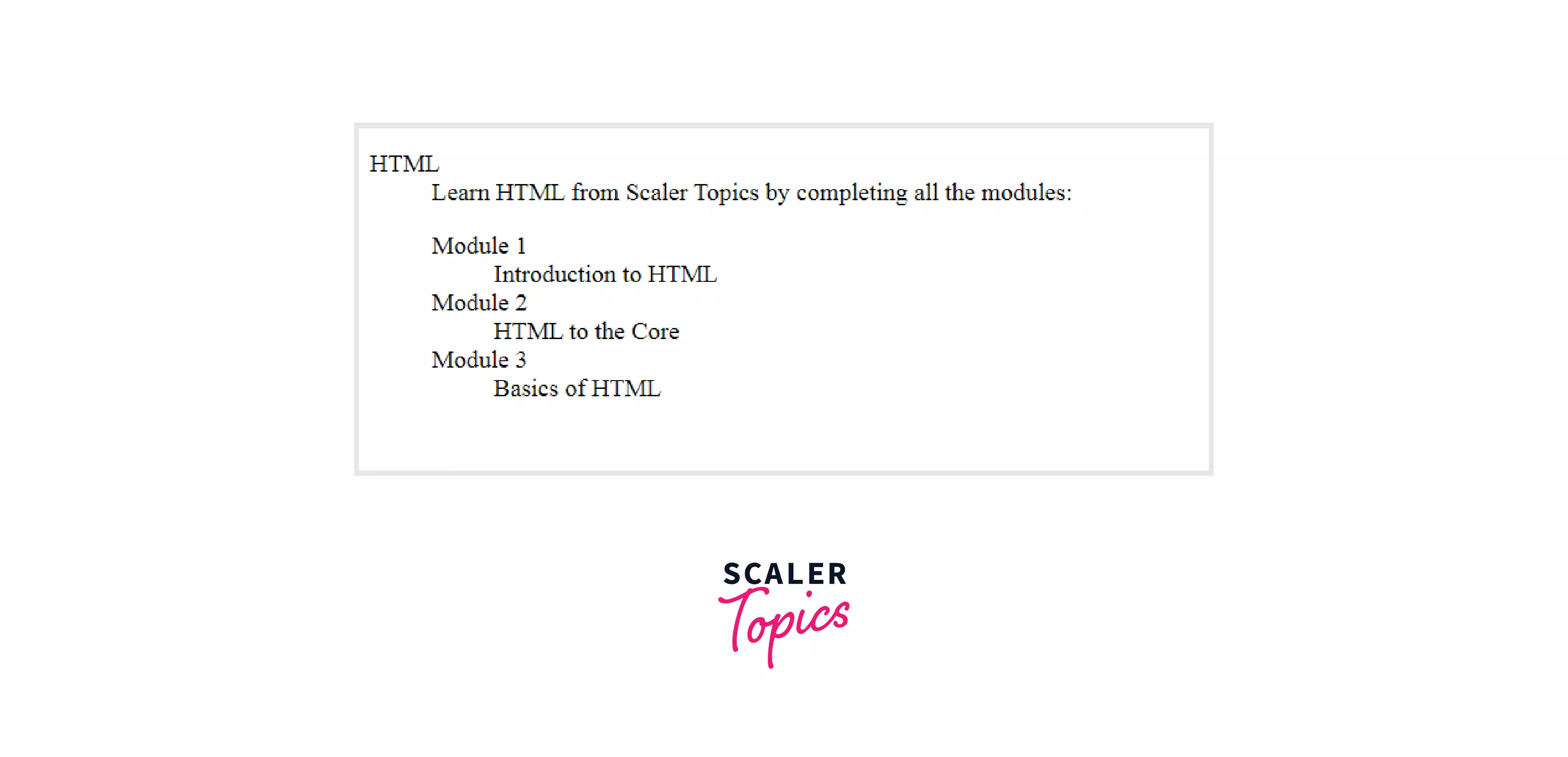
dd Tag in HTML Scaler Topics
HTML dt dl dt
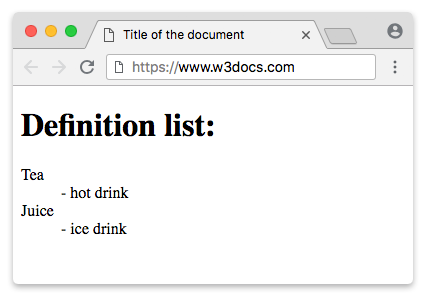
HTML dd Tag Learn HTML W3Docs
Learn HTML code dl dt dd
franvelservicos.com.br
Product Name: Dl tag in shop htmlHTML dl Tag GeeksforGeeks shop, HTML dd dt dl Tag shop, HTML definition list dl dt dd tag and elements HTML shop, HTML dl Tag Learn HTML W3Docs shop, HTML dt Tag GeeksforGeeks shop, HTML dl Tag Learn HTML W3Docs shop, Working With the dl dt and dd Tags shop, How To Use DL DT And DD HTML Tags To List Data vs Table List Data shop, HTML dl Tag DevsDay.ru shop, html Visual Studio doesn t like div tags inside dl tags Stack shop, HTML dt Tag Learn HTML W3Docs shop, html Can I use dl to display input select Stack Overflow shop, HTML dl Tag DevsDay.ru shop, dd Tag in HTML Scaler Topics shop, HTML dt dl dt shop, HTML dd Tag Learn HTML W3Docs shop, Learn HTML code dl dt dd shop, Working With the dl dt and dd Tags shop, HTML dl Tag DevsDay.ru shop, html Visual Studio doesn t like div tags inside dl tags Stack shop, dl Tag in HTML Scaler Topics shop, How to write dt and dd element on the same line using CSS shop, HTML dl Tag Definition Usage and Examples Holistic SEO shop, 2 Ways of Formatting List Data DL DT DD Tags vs Table shop, HTML dl Tag Definition Lists HTML Tutorial 33 YouTube shop, html Center dt elements in dl Stack Overflow shop, HTML DL Tag shop, How to Create a Definition List Learn Definition Examples and Uses shop, HTML dd Tag Learn HTML W3Docs shop, HTML List Tag The Best Way to Implement It shop, html How to style dt and dd so they are on the same line shop, How to add a parent to several tags in HTML GeeksforGeeks shop, HTML dl Tag Definition Lists HTML Tutorial 33 YouTube shop, HTML dl Tag shop, 12 HTML dt dd with CSS shop.
-
Next Day Delivery by DPD
Find out more
Order by 9pm (excludes Public holidays)
$11.99
-
Express Delivery - 48 Hours
Find out more
Order by 9pm (excludes Public holidays)
$9.99
-
Standard Delivery $6.99 Find out more
Delivered within 3 - 7 days (excludes Public holidays).
-
Store Delivery $6.99 Find out more
Delivered to your chosen store within 3-7 days
Spend over $400 (excluding delivery charge) to get a $20 voucher to spend in-store -
International Delivery Find out more
International Delivery is available for this product. The cost and delivery time depend on the country.
You can now return your online order in a few easy steps. Select your preferred tracked returns service. We have print at home, paperless and collection options available.
You have 28 days to return your order from the date it’s delivered. Exclusions apply.
View our full Returns and Exchanges information.
Our extended Christmas returns policy runs from 28th October until 5th January 2025, all items purchased online during this time can be returned for a full refund.
Find similar items here:
Dl tag in shop html
- dl tag in html
- mdn doctype
- canvas tag in html
- html5 examples
- html5 code
- the tags in html are
- html picture tag
- description list html
- html tags list pdf
- proprietary tags